

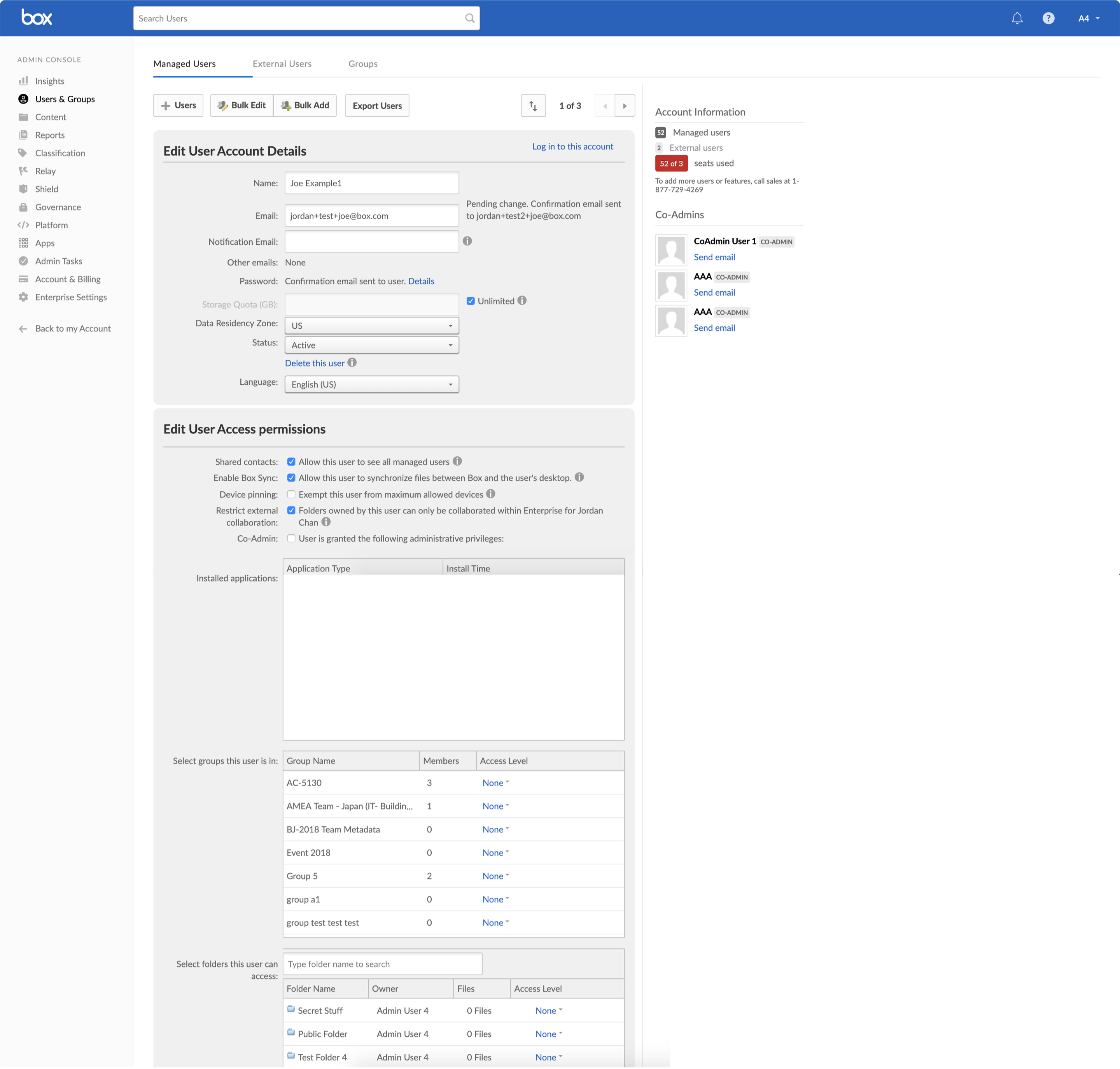
V1— Used the list view component to show primary user information- name, email, user role and status.
Removed the list of co-admins from the right, all the co-admins show in the role column.

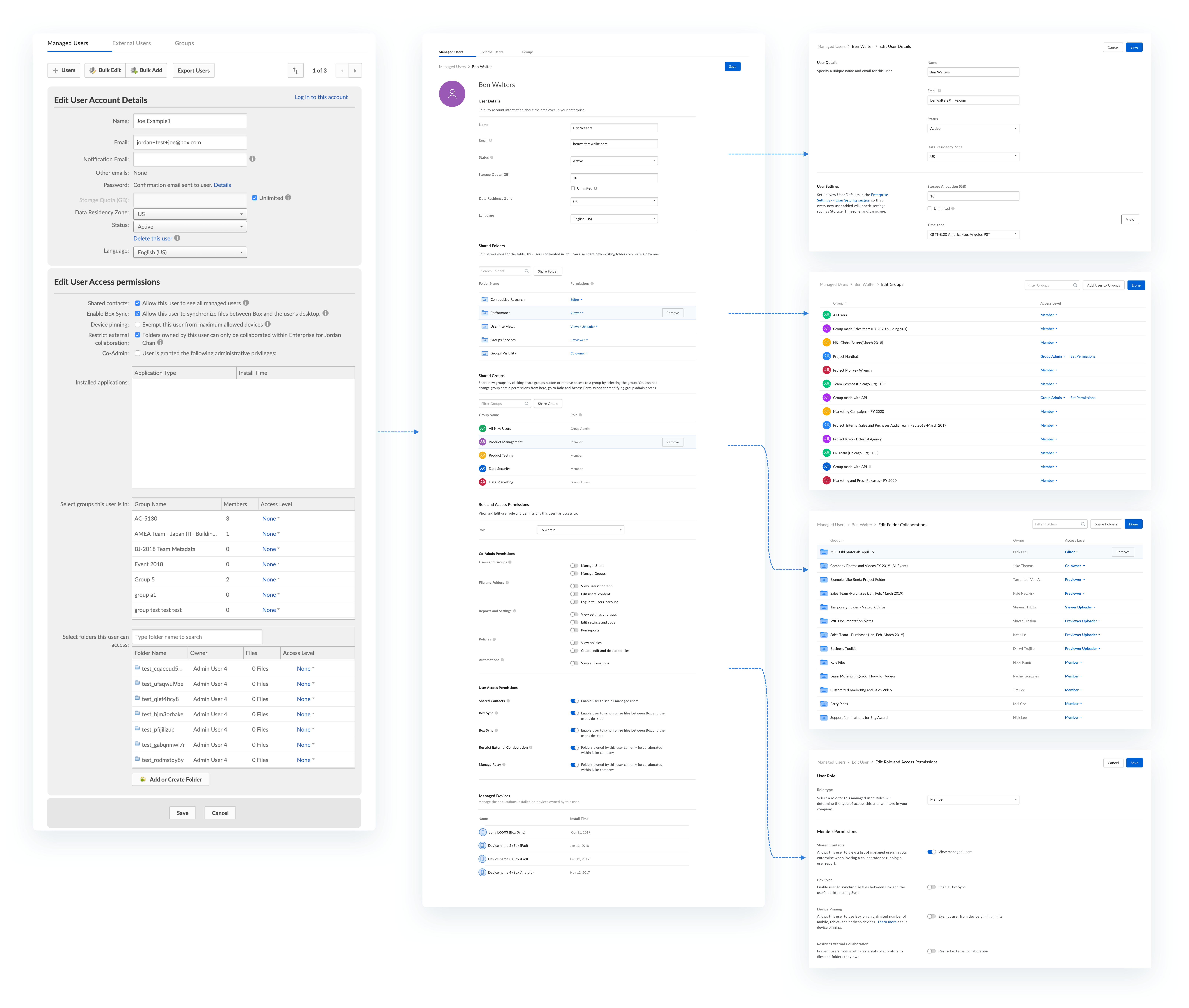
V2— Removed account information from right and moved it to separate accounts tab. Still show count of users and when there’s an overage.
Flushed out the table layout to create a full page view, added date column to show when user was added to the account.
Simplified contextual menu— we show primary action add user in blue button and all the other actions live inside the overflow menu.

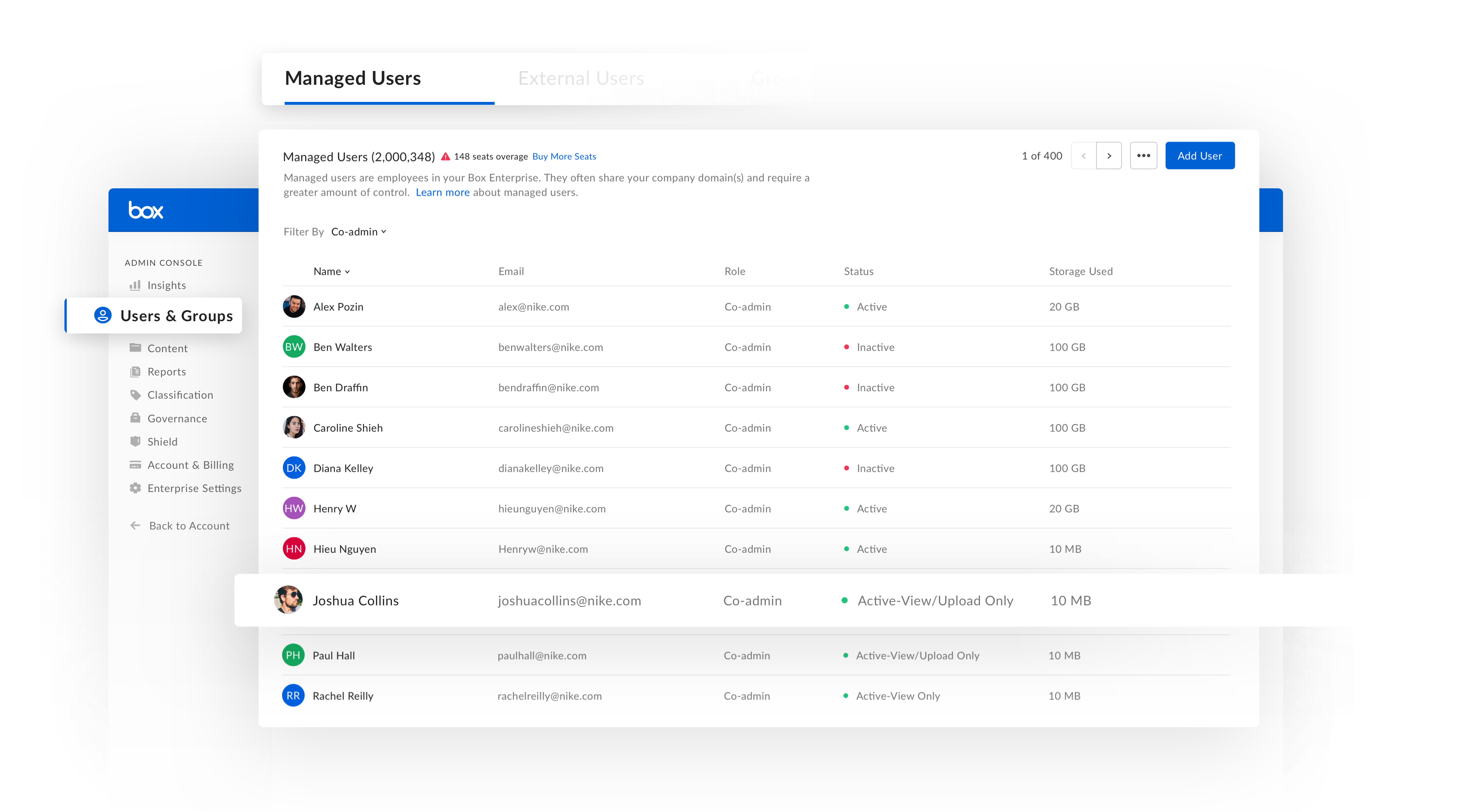
Final design— Added visual indicator for status column to highlight active, inactive users.
Moved the filtering functionality closer to the table to establish association that filtering is applied to table.
Updated quick actions admin can take on a user based on internal feedback from Box consultants who work closely with customers.
Improved list view
I used the table component making it easier to scan and compare information across all users.
I questioned the existing information shown in list, and prioritized contextual/actionable information. Also bubbled up new data fields in the table based on admin feedback.
I added visual indicator for user status, so using color and label it’s easy to parse important information.
Improved list view

.png)

.png)


.png)

















.png)











.png)