Shivani Thakur
Case studies
.png)
Building ad tools across Meta surfaces
Design a singular platform to power ad creation tools across Facebook, Messenger, WhatsApp and more.

Box User Management Experience
Redesigned the User Management workflow to improve usability and enable admins to efficiently configure user settings and permissions.
.png)
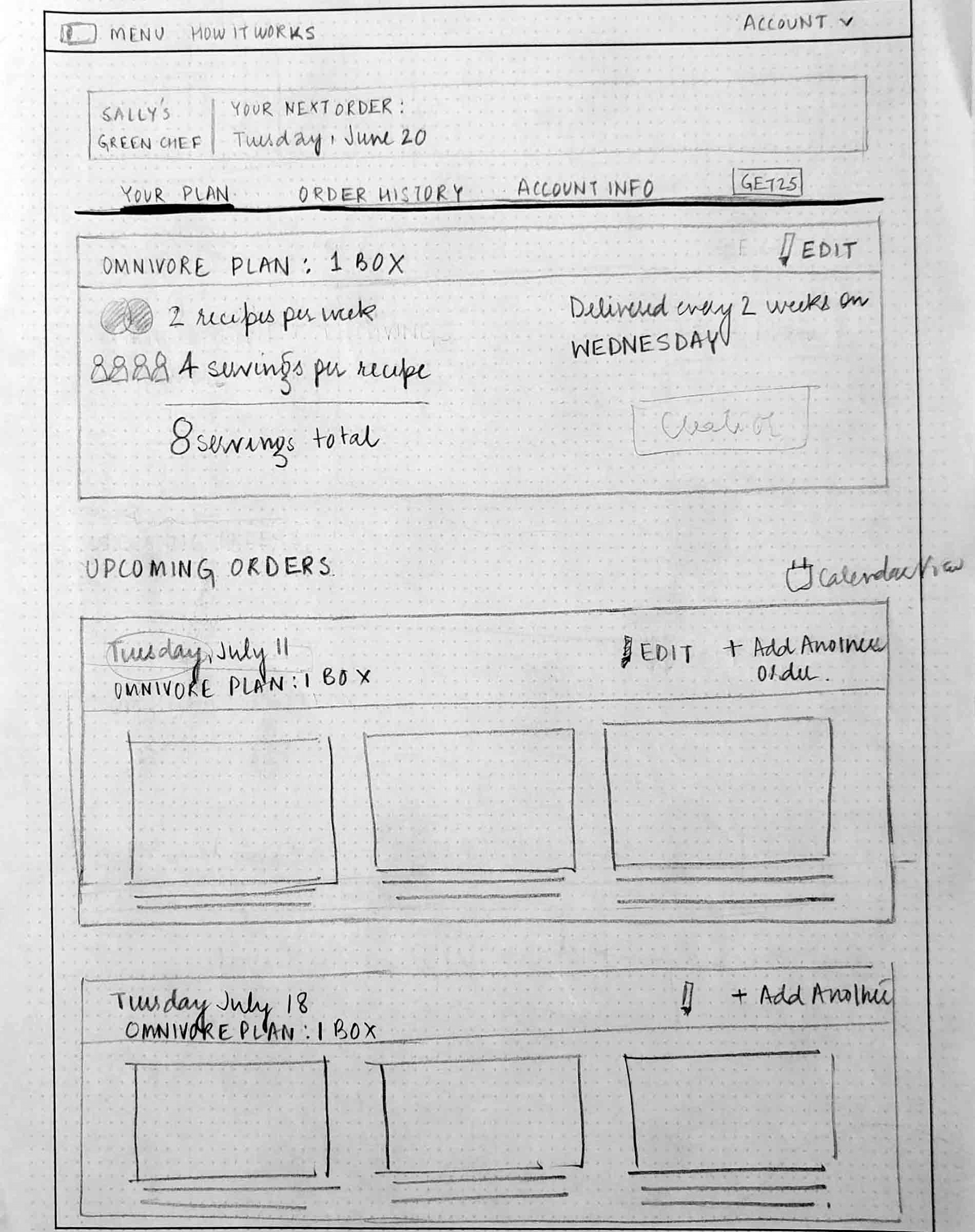
Order Management - Reimagined
Redesigned account features for Green Chef to drive retention by increasing ship-rate for new and elder users
Green Chef's Order Management - Reimagined
















.png)
.png)









.png)


